Every body,这个代码是可以在网站顶部增加一个进度条的效果,挺好看的哦,感兴趣的可以继续往下看哦~
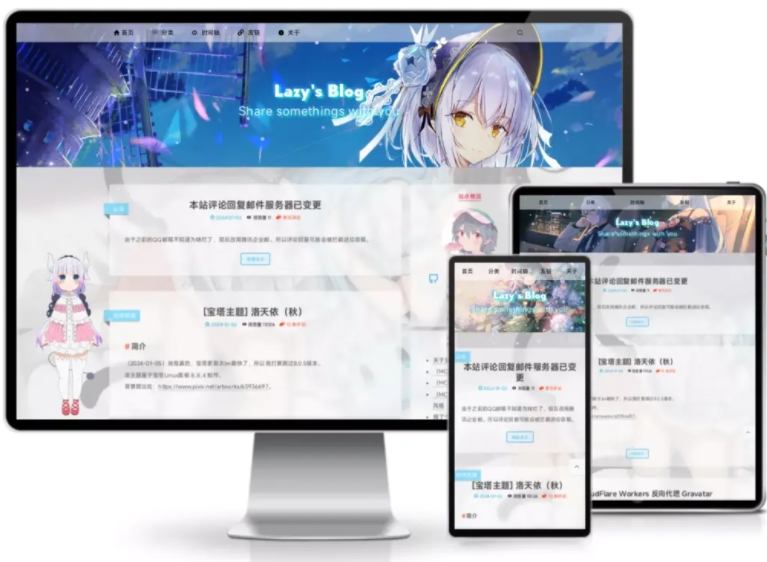
效果
![图片[1]-【子比美化】网站顶部添加彩色阅读进度条-使者云](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240312152423607.jpg?imageMogr2/format/webp/interlace/1/quality/100)
教程开始
代码都已经在下面,如果是子比主题的话,CSS代码和Javascript代码可以分别放到子比的主题设置-自定义代码里的自定义CSS样式和自定义Javascript代码里,最后的代码按照说明放就好~
CSS代码
Javascript代码
在主题目录header.php中,把以下代码,放在body标签下(最后一行)
<div id="percentageCounter"></div>全部美化篇
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END























- 最新
- 最热
只看作者