注意说明
- 每个人的审美观念不一样,所以请先参考本站或测试在用。
- 主题美化、小工具可能会有一定程度使网站加载缓慢、CSS全局污染等等一系列的问题,请一定要测试后在进行美化。
- 主题美化可能会对主题文件进行修改,更新时请及时备份主题美化的文件,或者收藏本站,以免一些主题页面或美化效果丢失。
- 美化代码部分采集跟站长捣鼓出来的,都是已经过测试。
更新教程及说明
- (最新版)CSS代码添加到后台子比主题设置->自定义代码->自定义CSS样式
- (最新版)JS即javascript代码添加到后台子比主题设置->自定义代码->自定义javascript代码
- (最新版)没有特殊说明的小工具,自定义HTML小工具添加网站后台->外观->小工具->点击【自定义HTML】选择放置的位置->把代码复制进去,保存即可。
- 其他添加方式的,我会在教程里告知,若只需添加CSS+JS的教程,我不重复告知了,请注意看上面的方法。
教程按是更新时间排序,新的美化教程排在最后面-越往后越新
使用方法
只需在主题设置自定义CSS代码里面添加美化的css代码即可! 如果主题没有 自定义代码 那么在WordPress主题目录文件里找style.css文件或者在WordPress后台里找“外观—>自定义—>额外CSS”里面美化的css代码即可!
滚动条样式代码CSS:
::-webkit-scrollbar {
width: 0.5rem;
height: 0.5rem;
}
::-webkit-scrollbar-thumb {
border-radius: 0.125rem;
-moz-border-radius: 0.125rem;
-webkit-border-radius: 0.125rem;
background-color: #ccc;
}
::-webkit-scrollbar-track {
background-color: transparent;
}自定义代码CSS:
/*头像呼吸光环和鼠标悬停旋转放大开始*/
.avatar{border-radius:50%; animation:light 4s ease-in-out infinite;transition:0.5s;}.avatar:hover{transform: scale(1.15) rotate(720deg);}
/*头像呼吸光环和鼠标悬停旋转放大结束*/自定义代码CSS:
/*首页文章列表悬停上浮开始*/
@media screen and (min-width: 980px){.tab-content .posts-item:not(article){transition: all 0.2s;}.tab-content .posts-item:not(article):hover{transform: translateY(-5px); box-shadow: 0 8px 10px rgba(255, 112, 173, 0.35);}}
/*首页文章列表悬停上浮结束*/自定义代码JS:
//网站动态标题开始
var OriginTitile = document.title,
titleTime;
document.addEventListener("visibilitychange",
function() {
if (document.hidden) {
document.title = "【新消息】你有一条未读消息";
clearTimeout(titleTime)
} else {
titleTime = setTimeout(function() {
document.title = OriginTitile
},
100)
}
});
//网站动态标题结束因为字体是在本站的,如果需要的话可以点我下载,把字体下载放到根目录,把i58.icu修改成你的主站链接即可。
自定义代码CSS
/*自定义网站字体开始*/
@font-face{font-family: "lovely";src: url("https://i58.icu/fuj/WebFont.woff2") format("woff2");font-display: swap;}
*{font-family: "lovely"}
/*自定义网站字体结束*/自定义代码CSS
/*鼠标指针样式*/
body{cursor:url(https://i58.icu/fuj/normal1.png), default;}
a:hover{cursor:url(https://i58.icu/fuj/link1.png), pointer;}子比主题设置—>自定义代码—>自定义javascript代码:,添加以下代码:
//透明复制提示
document.body.oncopy = function() {layer.msg('<p style="font-weight: 700;">【使者云(i58.icu)】<br>复制成功,若要转载请务必保留原文链接喔!</p>', function(){});}子比主题设置—>自定义代码—>自定义底部HTML代码,添加以下代码:
<!--透明复制提示开始-->
<script src="https://cdn.bootcss.com/layer/2.3/layer.js"></script>
<!--透明复制提示结束--> 后台设置—>外观—>小工具—>添加自定义HTML代码,加到合适侧边栏即可
<div id="he-plugin-standard"></div>
<script>
WIDGET = {
"CONFIG": {
"layout": "2",
"width": "285",
"height": "300",
"background": "1",
"dataColor": "FFFFFF",
"borderRadius": "5",
"key": "3180d3c43e524753ab8bcef69dba023a"
}
}
</script>
<script src="https://widget.qweather.net/standard/static/js/he-standard-common.js?v=2.0"></script>添加方法: 后台设置—>外观—>小工具—>添加Zibll 链接列表(新版),加到标题右侧按钮即可
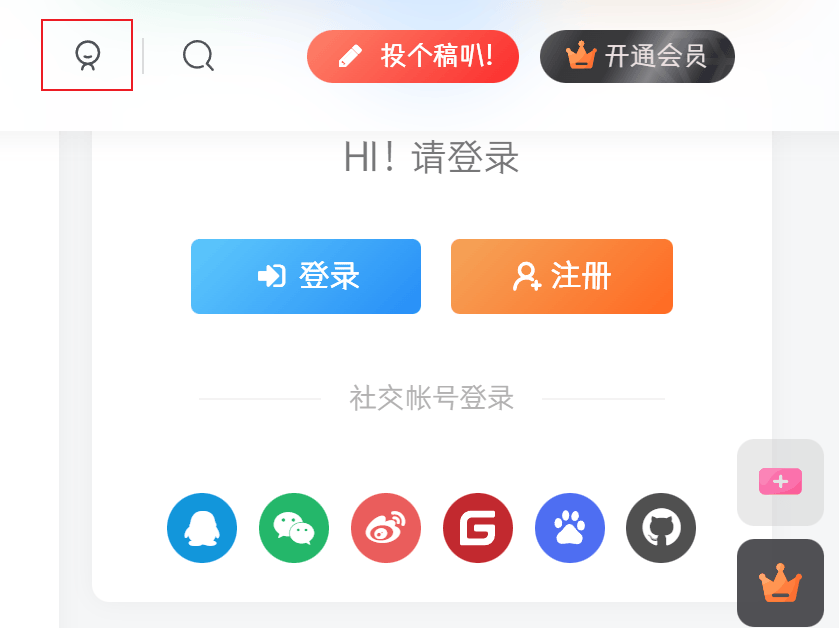
<span class="but c-blue radius"><svg class="icon fa-spin" aria-hidden="true"><use xlink:href="#icon-fengche1"></use></svg>申请友链添加的地方有两处,function.php(主站链接/wp-content/themes/zibll/function.php)跟小工具(wp后台->外观->小工具->实时预览)。
自定义PHP(放到function.php里)
//实现侧边栏文本工具运行PHP代码
add_filter('widget_text', 'php_text', 99);
function php_text($text) {
if (strpos($text, '<' . '?') !== false) {
ob_start();
eval('?' . '>' . $text);
$text = ob_get_contents();
ob_end_clean();
}
return $text;
}
function zfunc_comments_users($postid=0,$which=0) {
$comments = get_comments('status=approve&type=comment&post_id='.$postid); //获取文章的所有评论
if ($comments) {
$i=0; $j=0; $commentusers=array();
foreach ($comments as $comment) {
++$i;
if ($i==1) { $commentusers[] = $comment->comment_author_email; ++$j; }
if ( !in_array($comment->comment_author_email, $commentusers) ) {
$commentusers[] = $comment->comment_author_email;
++$j;
}
}
$output = array($j,$i);
$which = ($which == 0) ? 0 : 1;
return $output[$which]; //返回评论人数
}
return 0; //没有评论返回0
};
function nd_get_all_view(){//文章总访问量
global $wpdb;
$count=0;
$views= $wpdb->get_results("SELECT * FROM $wpdb->postmeta WHERE meta_key='views'");
foreach($views as $key=>$value){
$meta_value=$value->meta_value;
if($meta_value!=' '){
$count+=(int)$meta_value;
}
}return $count;
}自定义HTML(小工具的文本里)
<ul class="list-group box-shadow-wrap-normal">
<li class="list-group-item text-second"><i class="xy-tab-icon fa fa-fw fa-map-o"></i> <span class="badge pull-right cursor" title="文章数目"><?php $count_posts = wp_count_posts(); echo $published_posts = $count_posts->publish;?>篇</span> 文章数目</li>
<li class="list-group-item text-second"><i class="xy-tab-icon fa fa-fw fa-user-o"></i> <span class="badge pull-right cursor" title="注册用户"><?php global $wpdb;$users = $wpdb->get_var("select count(id) from $wpdb->users");echo "$users" ?>位</span> 注册用户</li>
<li class="list-group-item text-second"><i class="xy-tab-icon fa fa-fw fa-calendar-check-o"></i> <span class="badge pull-right cursor" title="运行天数"><?php echo floor((time()-strtotime("2021-8-20"))/86400); ?>天</span> 运行天数</li>
<li class="list-group-item text-second"><i class="xy-tab-icon fa fa-fw fa-comments-o"></i> <span class="badge pull-right cursor" title="评论数目"><?php echo zfunc_comments_users($post->ID); ?>句</span> 评论数目</li>
<li class="list-group-item text-second"><i class="xy-tab-icon fa fa-street-view" title="总访问量"></i> <span class="badge pull-right cursor"><?php echo ''.nd_get_all_view().''; ?>次</span> 总访问量</li>
</ul>![图片[1]-WordPress和Zibll主题美化教程](http://i58.icu/wp-content/uploads/2024/02/1-1.png)
![图片[2]-WordPress和Zibll主题美化教程](http://i58.icu/wp-content/uploads/2024/02/2-1.png)
![图片[3]-WordPress和Zibll主题美化教程](http://i58.icu/wp-content/uploads/2024/02/3-1.png)
感谢您的来访,获取更多精彩文章请收藏本站。




















- 最新
- 最热
只看作者