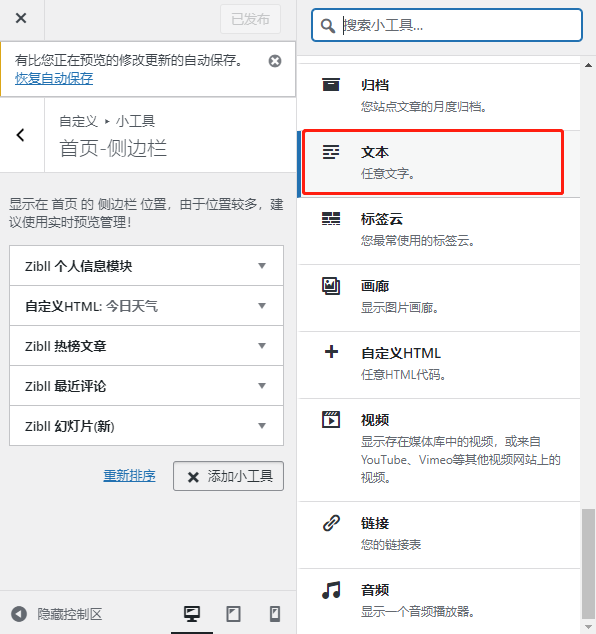
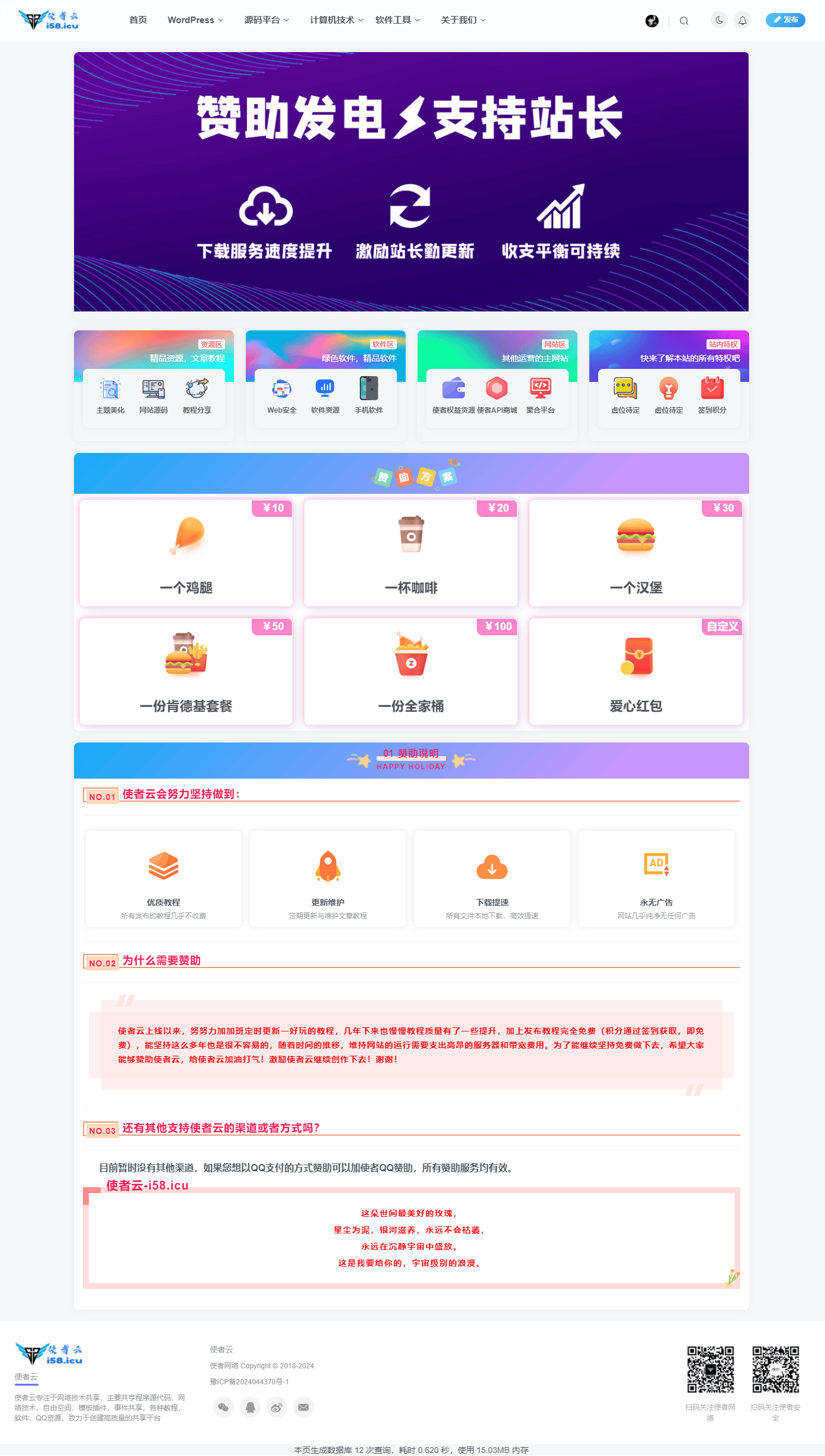
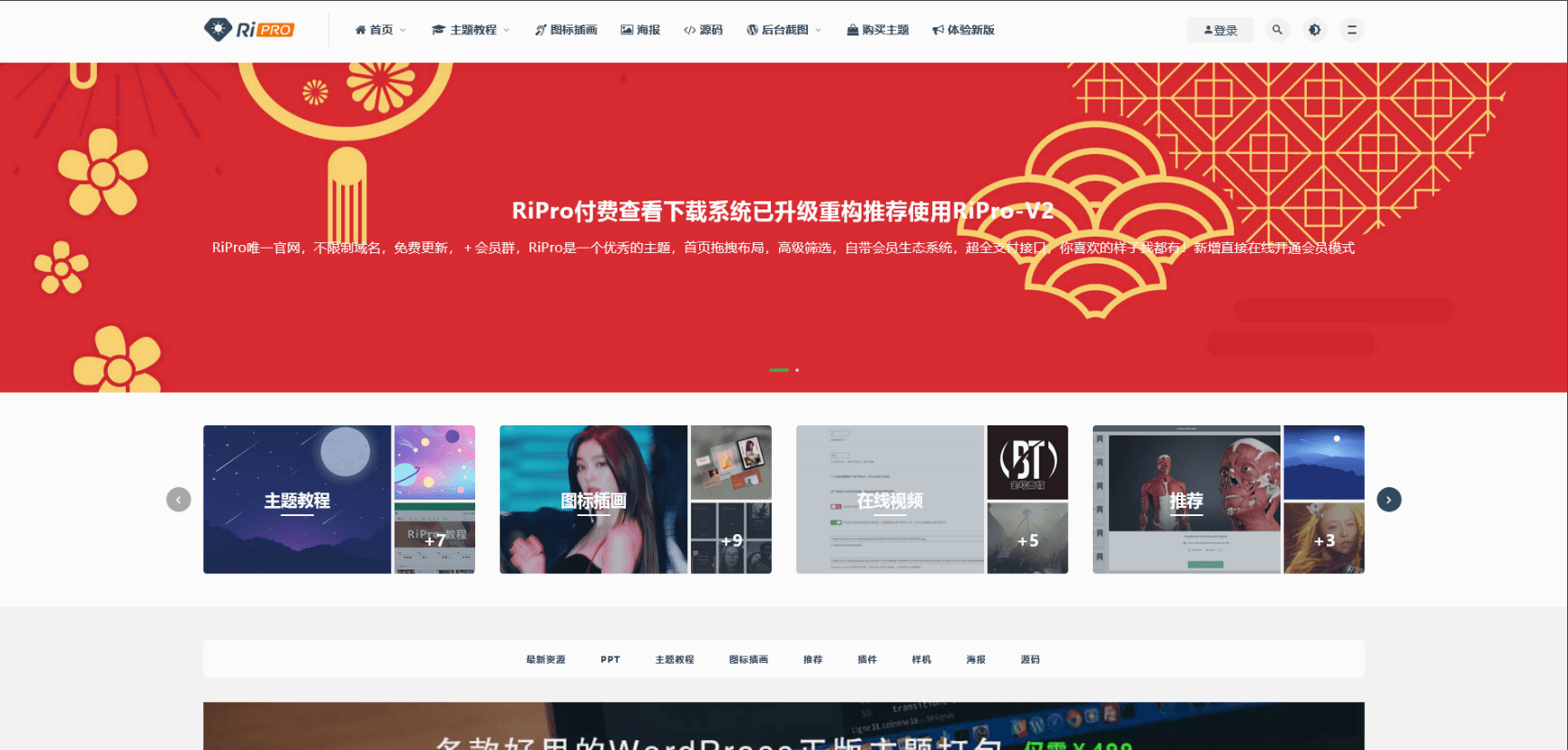
31.首页搜索图标显化
![图片[1]-WordPress和Zibll主题美化教程](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/02/20240229100617374.png?imageMogr2/format/webp/interlace/1/quality/100)
/*首页搜索图标显化*/
@media screen and (min-width: 850px)
{.header-slider-search .line-form .icon
{color:#fff;}.header-slider-search .line-form .icon{color:#fff;background-color:var(--theme-color);border-radius:0 50px 50px 0;cursor:pointer;padding:15px;display:block;height:52px;width:100px;padding-right:4px;line-height:0;margin-right:-26px;border:none;position:absolute;right:0;top:-14px;}.line-form:hover{box-shadow:0 2px 30px 0 #fff;}.filter-blur .header-slider-card .zib-widget,.filter-blur .header-slider-search .line-form{overflow:hidden;}}ul li .list-img a .avatar-lg img.avatarbox_Miniimgbox {display: none;}
/*首页搜索图标显化*/
32.将阿里图标库引入到wordpress菜单中
33.WordPress侧边栏添加情侣在一起时间计算
34.添加文章标题彩色文字特效
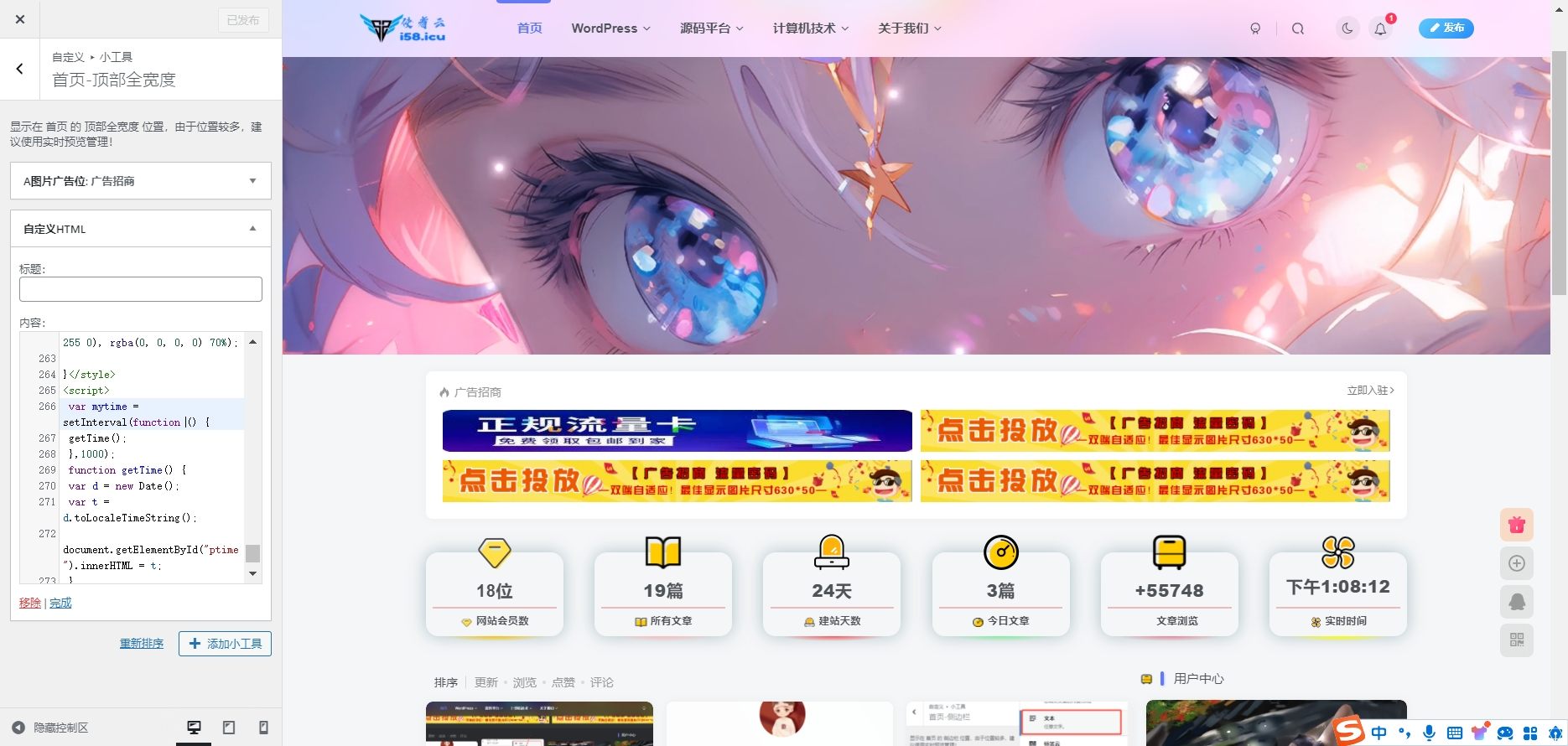
34.在首页添加好看的文章统计代码
35.子比为注册的用户自动添加认证标识+VIP会员
36.用户中心头像圆形
原版
![图片[2]-WordPress和Zibll主题美化教程](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240301072559611.jpg?imageMogr2/format/webp/interlace/1/quality/100)
效果
![图片[3]-WordPress和Zibll主题美化教程](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240301072756935.jpg?imageMogr2/format/webp/interlace/1/quality/100)
- 添加至后台CSS
/*用户中心头像圆形*/
.author-header .avatar-img {
--this-size: 95px;
}
.author-header .avatar-img .avatar {
border-radius: 50px;
}
.item-meta .avatar-mini {
transform: translateY(-3px);
right: -3px;
}
.forum-posts {
--this-padding: 15px 20px;
padding: var(--this-padding);
display: flex;
transition: .3s;
position: relative;
margin-left: 6px;
}
.user-info {
margin-left: 10px;
}
/*用户中心头像圆形结束*/37.滚动条样式
![图片[4]-WordPress和Zibll主题美化教程](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240301074125863.jpg?imageMogr2/format/webp/interlace/1/quality/100)
/*滚动条显示样式*/
::-webkit-scrollbar-thumb {
background-color: #FF3E96;
/*更改喜欢的十六进制颜色*/
height: 50px;
outline-offset: -2px;
outline: 2px solid #fff;
-webkit-border-radius: 4px;
border: 2px solid #fff;
}
/*滚动条大小*/
::-webkit-scrollbar {
width: 10px;
height: 8px;
}
/*滚动框背景样式*/
::-webkit-scrollbar-track-piece {
background-color: #fff;
-webkit-border-radius: 0;38.修改子比主题头部个人中心按钮为头像按钮显示
40.在首页添加好看的文章统计代码
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END





















- 最新
- 最热
只看作者