文章引入
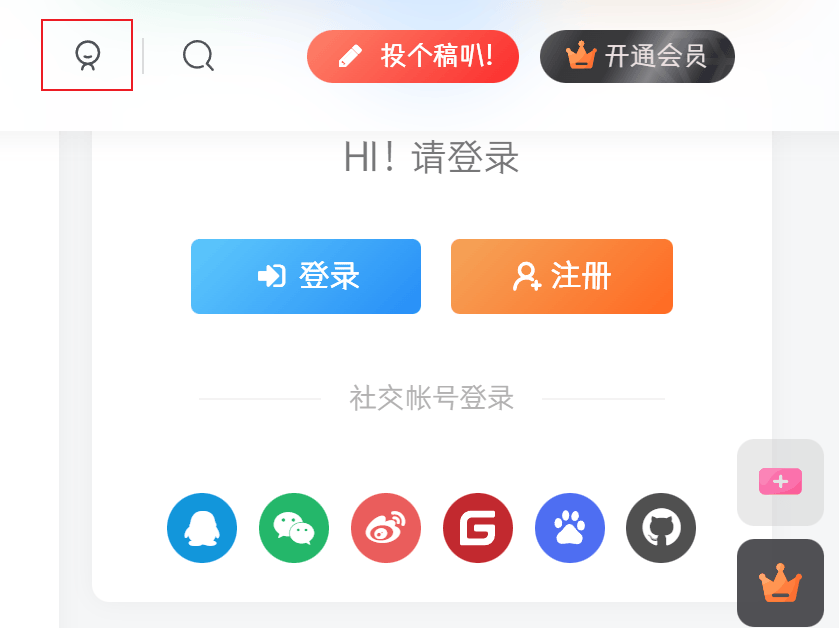
大家看到我网站首页菜单前面的图标是不是有一些心动 比wordpress默认图表库的图标好看多了 默认图标库的图标一般都是灰白色简直难看死了哈哈 今天分享给大家如何插入阿里图标库的彩色图标 阿里图标库有什么好处呢 插入方便 图标样式多 彩色图标应有尽有 反正你用都用不完 重点还永久免费使用。
![图片[1]-将阿里图标库引入到wordpress菜单中-使者云](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240301002645566.jpg?imageMogr2/format/webp/interlace/1/quality/100)
引入方法
第一步:阿里巴巴矢量图标库官网 —> Github或者新浪微博登录
第二步:然后自己通过搜索框找到自己喜爱的图标并添加至购物车 —> 添加至项目 //没有项目的自己新建项目
![图片[2]-将阿里图标库引入到wordpress菜单中-使者云](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240301002631485.jpg?imageMogr2/format/webp/interlace/1/quality/100)
第三步:跳转到我的项目 页面(没有跳转的点击–>资源管理–>我的项目)//我的项目自己创建名字
第四步:在 我的项目 页面有一下按钮—>一般选 Symbol
![图片[3]-将阿里图标库引入到wordpress菜单中-使者云](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240301002734723.jpg?imageMogr2/format/webp/interlace/1/quality/100)
第五步:点击 –> 查看在线链接(没有的的话可以点击生成链接) —>点此复制代码(代码例如下面)
//at.alicdn.com/t/c/font_4449435_7e77o7lm4dk.js第六步:引入JS代码
在当前主题设置—>自定义底部代码—>添加下面代码:(下面src=”这里是上面的JS代码,自行替换”)
![图片[4]-将阿里图标库引入到wordpress菜单中-使者云](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240301003018246.jpg?imageMogr2/format/webp/interlace/1/quality/100)
使用图标 在已经添加到你项目中查找图标并复制图标代码,然后按照下面的格式替换href="#iconxxx"中的图标代码,将代码插入到你需要显示图标的地方!
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END





















暂无评论内容