前言
其实这个代码是扒的MACGF的,其实我一直想认识他,只是无奈真找不到联系的方式,非常感谢MACGF能够设计出这么好的美化样式,而且代码也是提供了控制台的查看权限,谢谢大佬。
第二版
发布文章时自定义文章前缀是一个非常实用的功能,它允许作者或编辑在文章标题前添加特定的文字或图像标签。这样的功能对于区分文章类型、提高文章的可识别度或者增加视觉吸引力都非常有帮助。接下来,我们将探讨如何使用这个功能以及它的主要特点。其他站点购买的教程,然后就有了下面的功能(可同时设置多个声明前缀)
只需要在主题functions.php加入代码和自定义css就好,css是示例可以自己微调!
感谢优知新家的房东家的猫提供代码。
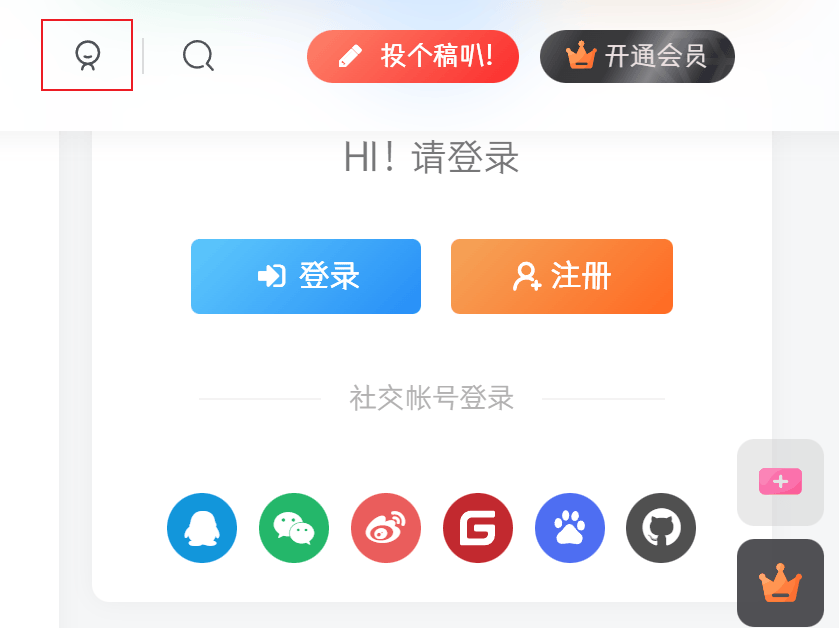
效果
![图片[1]-【子比美化】标题前添加可自定义文章前缀申明的美化代码(更新,适配移动端)-使者云](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240316142729219.jpg?imageMogr2/format/webp/interlace/1/quality/100)
![图片[2]-【子比美化】标题前添加可自定义文章前缀申明的美化代码(更新,适配移动端)-使者云](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240316142909974.jpg?imageMogr2/format/webp/interlace/1/quality/100)
![图片[3]-【子比美化】标题前添加可自定义文章前缀申明的美化代码(更新,适配移动端)-使者云](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240316142920854.jpg?imageMogr2/format/webp/interlace/1/quality/100)
functions.php代码
CSS代码:
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END






















- 最新
- 最热
只看作者