说到wordpress的缓存,大家想到的肯定是 WP-Super-Cache 的静态html缓存,以及 memcached 或 redis 动态缓存,插件的缓存效果肯定是有的,但是容易出现各种问题,比如配置很复杂、配置全英文、插件之间的冲突等,所以今天我要教大家一个更高级的缓存:Nginx fastcgi_cache缓存,直接在nginx层面缓存页面,还支持缓存伪静态!效果比起传统的php缓存好得太多了,因为很多人使用宝塔面板,所以今天的教程是基于宝塔面板的教程。
![宝塔面板开启Nginx fastcgi_cache缓存为WordPress提速插图 图片[1]-宝塔面板开启Nginx fastcgi_cache缓存为WordPress提速-使者云](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240314041619381.png?imageMogr2/format/webp/interlace/1/quality/100)
现在宝塔面板都默认编译了 Nginx ngx_cache_purge 模块,所以我们直接跳过安装方法。
Nginx配置
现在我们开始配置nginx,来到宝塔后台,在软件商店找到Nginx,点击设置按钮,在配置修改中添加以下内容:
加好之后截图如下:
![图片[2]-宝塔面板开启Nginx fastcgi_cache缓存为WordPress提速-使者云](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240314041658594.png?imageMogr2/format/webp/interlace/1/quality/100)
添加全局缓存设置
网站设置
在宝塔后台的网站列表中,找到你的网站,并且点击设置按钮,将以下代码添加到配置文件中去:
加好之后的截图如下:
![图片[3]-宝塔面板开启Nginx fastcgi_cache缓存为WordPress提速-使者云](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240314043458520.png?imageMogr2/format/webp/interlace/1/quality/100)
添加好之后,重启Nginx设置,缓存就加好了,
WordPress清理缓存插件
后台搜索 Nginx Helper 插件安装启用,这个插件是为 wordpress fastcgi_cache缓存 打造的一个插件,十分的好用。
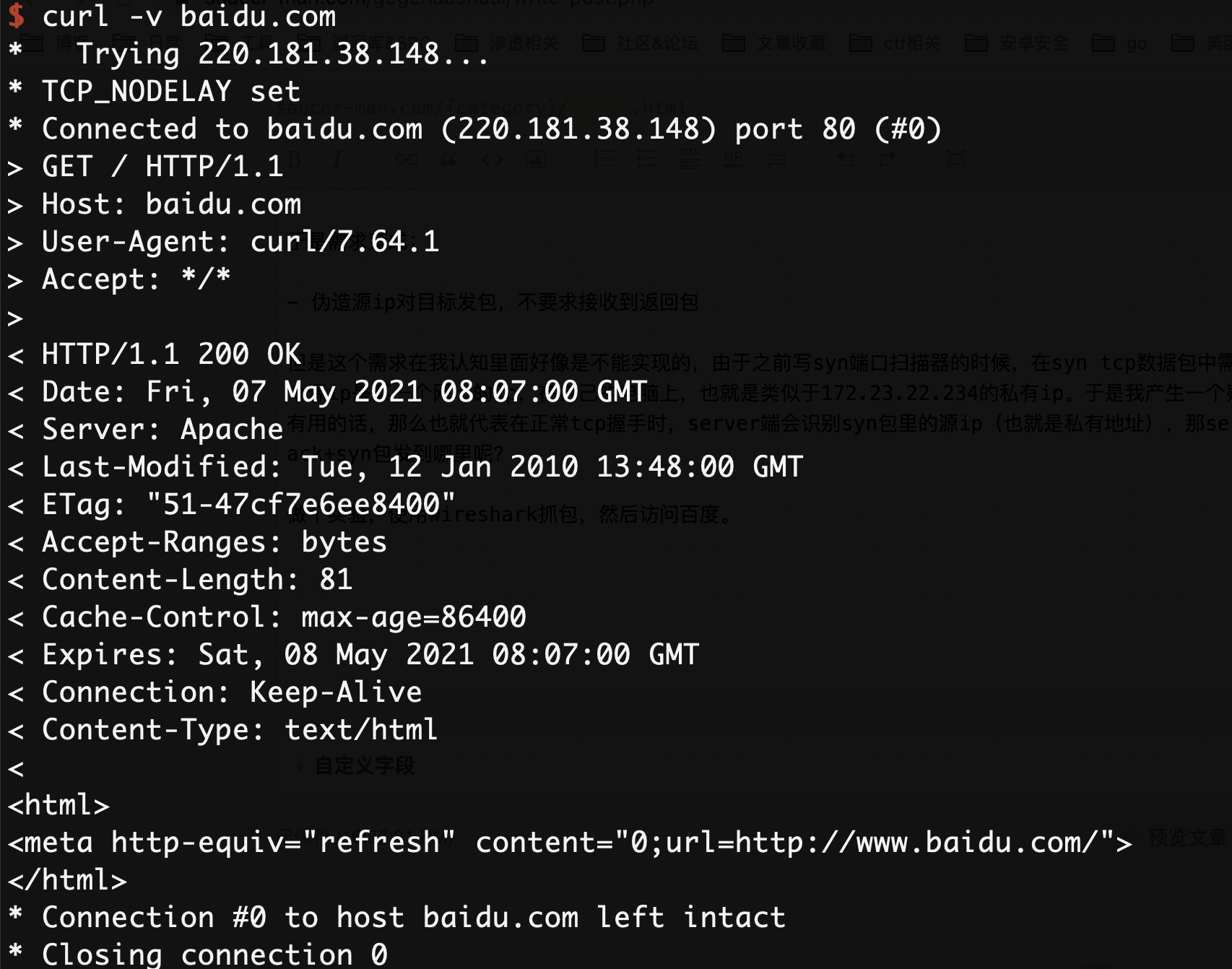
判断缓存状态
按 F12 开启开发者工具,在未登录的情况下访问网站首页,查看文件头,如果出现 HIT 则是缓存了,BYPASS 则是因设置原因未缓存,MISS 即这个页面还没被缓存,新发布或刚被删除的页面,首次访问将出现这个状态,如图所示:
![图片[4]-宝塔面板开启Nginx fastcgi_cache缓存为WordPress提速-使者云](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240314043522501.png?imageMogr2/format/webp/interlace/1/quality/100)
测试站环境:美国俄勒冈地区3H3G服务器,使用CDN
结语
教程就写到这里了,更进一步的个性化设置就靠大家自己摸索了,自从使用这个缓存之后,连百度也会更喜欢你的网站,从而更快地收录和增加权重哦!
感谢您的来访,获取更多精彩文章请收藏本站。





















暂无评论内容