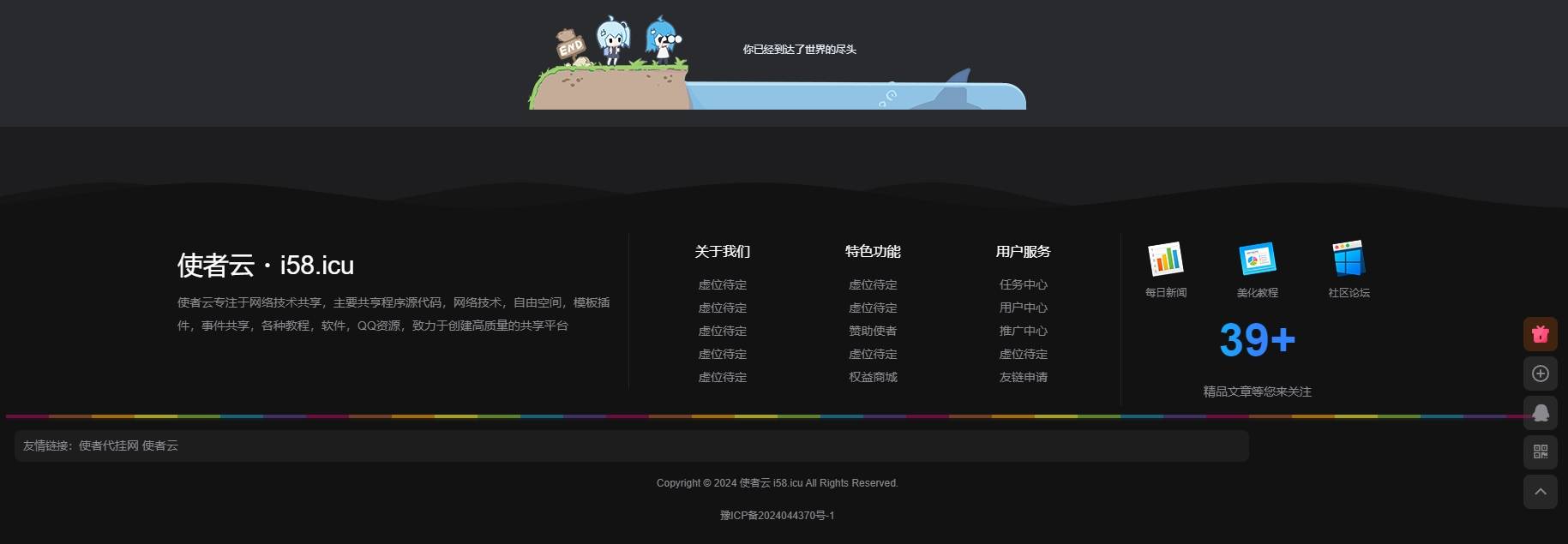
电脑效果
![图片[1]-【子比美化】首页footer底部页脚美化(自适应)-使者云](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240307001633309.jpg?imageMogr2/format/webp/interlace/1/quality/100)
移动端效果
![图片[2]-【子比美化】首页footer底部页脚美化(自适应)-使者云](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240307015653537.jpg?imageMogr2/format/webp/interlace/1/quality/100)
本周发布文章数量
投放路径:/www/wwwroot/huliku.com/wp-content/themes/zibll/functions.php
将下方代码粘贴至functions.php文件内即可。否则“本周发布”将不显示或出现错乱。如已添加过请忽略。
/*
* @Project : 统计本周文章数量
* @Author : Huliku
* @Url : i58.icu
* @LastEditTime : 2023-06-26 02:23:48
* @Email : ihuliku@qq.com
*/
function get_posts_count_from_last_168h($post_type ='post') {
global $wpdb;
$numposts = $wpdb->get_var(
$wpdb->prepare(
"SELECT COUNT(ID) ".
"FROM {$wpdb->posts} ".
"WHERE ".
"post_status='publish' ".
"AND post_type= %s ".
"AND post_date> %s",
$post_type, date('Y-m-d H:i:s', strtotime('-168 hours'))
)
);
return $numposts;
}总访问量
/*
* @Project : 统计总访问量
* @Author : Huliku
* @Url : i58.icu
* @LastEditTime : 2023-06-26 02:23:48
* @Email : ihuliku@qq.com
*/
function nd_get_all_view(){
global $wpdb;
$count=0;
$views= $wpdb->get_results("SELECT * FROM $wpdb->postmeta WHERE meta_key='views'");
foreach($views as $key=>$value){
$meta_value=$value->meta_value;
if($meta_value!=' '){
$count+=(int)$meta_value;
}
}return $count;
}页面加载耗时功能
效果演示

在 zibll 主题目录下 themes/zibll/footer.php 文件中的顶部添加下面的代码:
<!---给网站数据库查询&页面加载耗时功能--->
<center>
<p> 本次数据库查询:<?php echo get_num_queries(); ?>次 页面加载耗时<?php timer_stop(3); ?> 秒</p>
</center>
<!---网站数据库查询&页面加载耗时功能狐狸博客 https://huliku.com/--->部署教程
代码和需要用到的图片已经打包在下方,需要的可在下方下载。
- CSS代码和JS代码上传到网站根目录解压即可(调用默认根目录,亦可自行选择更换上传目录)。
- 部署路径:
/www/wwwroot/huliku.com/wp-content/themes/zibll/footer.php先备份原文件,将下载的footer.php代码直接覆盖即可。
- 部署路径:
- 把所有图片路径和链接修改成你自己的即可大功告成了!
- 把所有图片路径和链接修改成你自己的即可大功告成了!
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END






















暂无评论内容