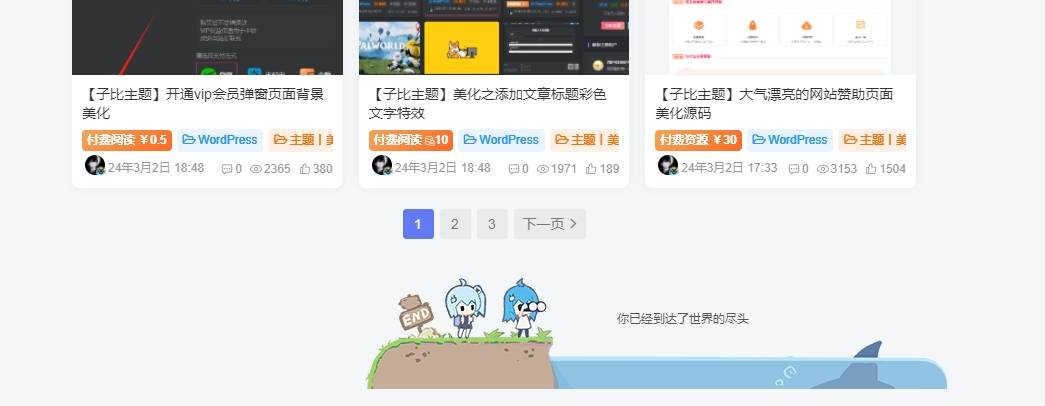
效果:
![图片[1]-【子比美化】仿造bilibili列表底部效果-使者云](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240303003421833.jpg?imageMogr2/format/webp/interlace/1/quality/100)
教程:
子比主题 -> 全局&功能 -> 自定义代码 -> 自定义CSS样式
![图片[2]-【子比美化】仿造bilibili列表底部效果-使者云](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240303002947894.png?imageMogr2/format/webp/interlace/1/quality/100)
div.widget_text.zib-widget.widget_custom_html {
background: none;
padding:0px;
margin-bottom:0px;
box-shadow:none;
}步骤:
wp后台 -> 小工具 -> html代码,选择所有页面-底部全宽度
![图片[3]-【子比美化】仿造bilibili列表底部效果-使者云](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240303003148148.png?imageMogr2/format/webp/interlace/1/quality/100)
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END






















- 最新
- 最热
只看作者