不管是子比还是7B2还是其他主题,虽说都支持前台编辑文章,但是都普遍有个问题,调用的都是经典编辑器,主题或多或少都进行了优化,但是插入图片依旧难搞,B2没仔细用暂时不知晓,子比复制图片是直接插入图片链接,并不会直接上传到媒体库。
如果是图片链接没开防盗链还好说,如果开启了你发表之后文章图片就是xx,今天推荐一款插件,使用之后类似QQ截图都能粘贴到编辑器里,且能自己上传到媒体库。
介绍
WPJAM TinyMCE:一键增强 WordPress 经典编辑器
现在大家都开始使用古腾堡编辑器了,特别是 WordPress 最新几个版本的发行,大部分更新都围绕古腾堡编辑器,不过在一些地方还是有用到经典编辑器的,比如我们花生小店的商品编辑,就用不到古腾堡那么高级的编辑器。
经典编辑器基本够用,但是有些格式化工具缺失,还是挺烦人,所以我们为了商家在花生小店的时候方便编辑商品,我们做了一个 WordPress 经典编辑器增强插件,为了方便就叫做 WPJAM TinyMCE。
添加编辑器按钮
WPJAM TinyMCE 这个插件首先增加几个样式按钮:下划线,背景颜色,两端对齐等,增加了常用的 WordPress 内容分页按钮,还支持设置字体和大小,最后还把按钮布局调整了一下,做个简单的对比,就很清楚了。
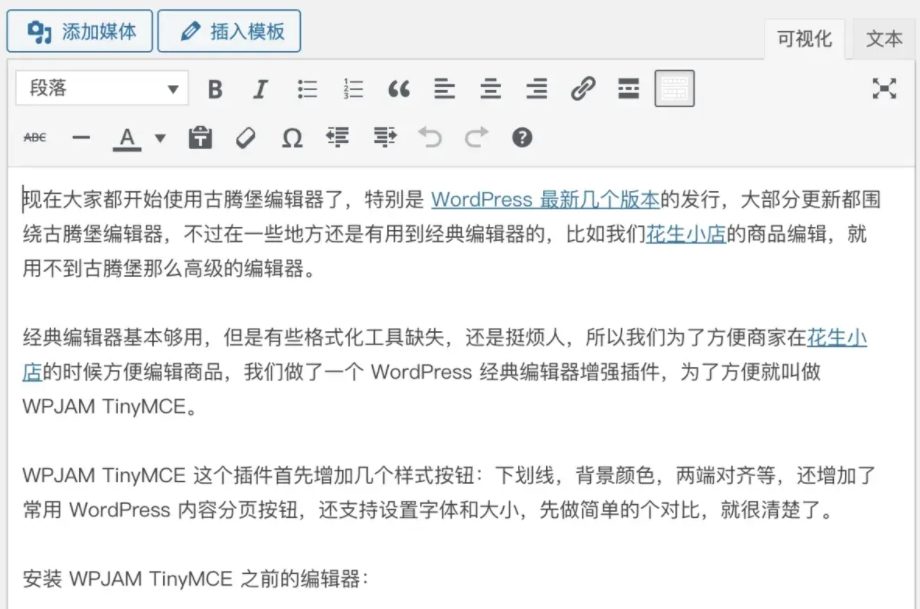
安装 WPJAM TinyMCE 之前的编辑器:
![图片[1]-子比优化|前台编辑器增强-使者云](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240302131552809.jpg?imageMogr2/format/webp/interlace/1/quality/100)
安装 WPJAM TinyMCE 之后的编辑器:
![图片[2]-子比优化|前台编辑器增强-使者云](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240302131629856.jpg?imageMogr2/format/webp/interlace/1/quality/100)
新增插入表格功能
我增加了 TinyMCE 的表格插件,让大家在编辑器就能够直接插入表格:
![图片[3]-子比优化|前台编辑器增强-使者云](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240302131647131.jpg?imageMogr2/format/webp/interlace/1/quality/100)
还支持表格的行,列增删改等各种操作:
![图片[4]-子比优化|前台编辑器增强-使者云](https://i58-1251178265.cos.ap-nanjing.myqcloud.com/2024/03/20240302131718760.jpg?imageMogr2/format/webp/interlace/1/quality/100)
总之让在编辑器内编辑表格变成了一件非常简单的事情。
直接插入屏幕截图
对于我们技术类型博客来说,在写说明的时候插入屏幕截图,是非常常见的操作,之前可能需要用到一些截图软件,把截图保存到电脑桌面,然后再上传到 WordPress 媒体库。
现在在屏幕截图之后,只需要按快捷键就能粘贴到编辑器里面,然后文章保存的时候自动把图片上传到媒体库中。非常方便快捷。
使用注意
使用之后子比前台粘贴图片,如果是网页图片,还是会优先嵌入图片链接,所以如果你粘贴的网页图片添加了防盗链还是老老实实用快捷键截图(类似QQ微信)再粘贴到文章里面。
感谢您的来访,获取更多精彩文章请收藏本站。

























暂无评论内容